모든 저작권은 <생활코딩>의 생산자인 <egoing>님에게 있습니다.
문제시, 비공개로 전환하겠습니다.
<MySQL 실습>
- MySQL실습 1: PHP와의 연동 -
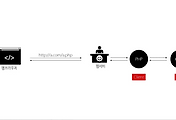
PHP의 역할은 웹서버와 MySQL사이에서 중개자의 역할을 하게 된다.
이러한 역할때문에 PHP를 Middle ware라고 부른다.
PHP는 mysqli(API)를 활용해서 중개자의 역할을 달성할 수 있다.
error.log를 활용해서 debug상의 오류를 찾아낼 수 있다.
| MySQL monitor | mysqli |
서버접속 | mysql -hlocalhost -uroot -p; *아이디 root고 비번 1111111에 접속하겠다. | $conn = mysqli_connect('localhost', 'root', '1111111'); |
DB선택 | mysql> use opentutorials; | mysqli_select_db($conn, 'opentutorials'); |
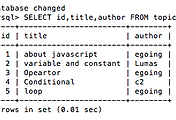
조회 | mysql> SELECT * FROM topic; | $result = mysqli_query($conn,'SELECT * FROM topic'); |
출력 |
| $row=mysqli_fetch_assoc($result); |
<?php $a = array("About Javascript","JavaSCript is..."); echo"<br/>"; $b = array("title"=>"About JavaScript", "description"=>"JavaSCript is..."); |
var_dump($row); => 입력값의 정보가 무엇인지 알려주는 함수. => NULL 값은 => False 값이다. |
핵심 |
<nav> <ol> <?php while($row = mysqli_fetch_assoc($result)){ echo '<li><a href="http://localhost:8080/php/index.php?id='.$row['id'].'">'.$row['title'].'</a></li>'."\n"; } ?> </ ol> </nav> |
- MySQL 실습 3 -
구글 크롬 마우스 오른쪽 클릭 -> <검사> 클릭
CSS 수정해보고 style.css에서 수정한다.
- MySQL 실습 4 -
3.html |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <form action="3.php" method="POST"> <p> 제목: <input type="text" name="title" value=""></p> <p> 본문: <textarea name="description"> </textarea> </p> <input type="submit"> </form> </body> </html> |
3.php |
| <?php //echo $_GET['title']; //echo "<br>"; //echo $_GET['desc']; echo $_POST['title']; echo "<br>"; echo $_POST['description']; ?> |
- MySQL 실습 5 -
Form은 사용자의 정보를 서버로 전송하는 수단이다.
이렇게 전달받은 정보를 DB에 저장,수정,삭제하는 방법을 알아보자.
index.php |
<?php $conn = mysqli_connect("localhost", "root", 111111); mysqli_select_db($conn, "opentutorials"); $result = mysqli_query($conn, "SELECT * FROM topic"); ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="http://localhost/style.css"> </head> <body id="target"> <header> <img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" alt="생활코딩"> <h1><a href="http://localhost/index.php">JavaScript</a></h1> </header> <nav> <ol> <?php while( $row = mysqli_fetch_assoc($result)){ echo '<li><a href="http://localhost/index.php?id='.$row['id'].'">'.$row['title'].'</a></li>'."\n"; } ?> </ol> </nav> <div id="control"> <input type="button" value="white" onclick="document.getElementById('target').className='white'"/> <input type="button" value="black" onclick="document.getElementById('target').className='black'" /> <a href="http://localhost/write.php">쓰기</a> </div> <article> <?php if(empty($_GET['id']) === false ) { $sql = 'SELECT * FROM topic WHERE id='.$_GET['id']; $result = mysqli_query($conn, $sql); $row = mysqli_fetch_assoc($result); echo '<h2>'.$row['title'].'</h2>'; echo $row['description']; } ?> </article> </body> </html> |
write.php |
<?php $conn = mysqli_connect("localhost", "root", 111111); mysqli_select_db($conn, "opentutorials"); $result = mysqli_query($conn, "SELECT * FROM topic"); ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="http://localhost/style.css"> </head> <body id="target"> <header> <img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" alt="생활코딩"> <h1><a href="http://localhost/index.php">JavaScript</a></h1> </header> <nav> <ol> <?php while( $row = mysqli_fetch_assoc($result)){ echo '<li><a href="http://localhost/index.php?id='.$row['id'].'">'.$row['title'].'</a></li>'."\n"; } ?> </ol> </nav> <div id="control"> <input type="button" value="white" onclick="document.getElementById('target').className='white'"/> <input type="button" value="black" onclick="document.getElementById('target').className='black'" /> <a href="http://localhost/write.php">쓰기</a> </div> <article> <form action="process.php" method="post"> <p> 제목 : <input type="text" name="title"> </p> <p> 작성자 : <input type="text" name="author"> </p> <p> 본문 : <textarea name="description"></textarea> </p> <input type="submit" name="name"> </form> </article> </body> </html> |
process.php |
<?php $conn = mysqli_connect("localhost", "root", 111111); mysqli_select_db($conn, "opentutorials"); $sql = "INSERT INTO topic (title,description,author,created) VALUES('".$_POST['title']."', '".$_POST['description']."', '".$_POST['author']."', now())"; $result = mysqli_query($conn, $sql); header('Location: http://localhost/index.php'); ?> |
style.css |
body.white{ background-color:white; color:black; } body.black{ background-color:black; color:white; }
header{ border-bottom:1px solid gray; padding:20px; } nav { border-right:1px solid gray; width:200px; height:600px; float:left; } nav ol{ list-style:none; padding:0; } article{ float:left; padding:20px; width:500px; } #control{ float:right; } header img{ float:right; height:100px; } |









댓글