모든 저작권은 <생활코딩>의 생산자인 <egoing>님에게 있습니다.
문제시, 비공개로 전환하겠습니다.
예제 1) |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input type="button" value="white"/> <input type="text" value="white"/> <input type="checkbox" value="white"/> </body> </html> |
예제 2) |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> alert("hello world"); </script> </head> <body> <input type="button" value="white"/>
</body> </html> |
|
예제 3) |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input type="button" value="white" onclick="alert('Hello World')"/> </body> </html> |
|
<event programming>
사용자가 클릭하는 사건, 사용자가 마우스를 움직이는 사건 등
예제 4) |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input type = "text" id="user_input"/> <input type = "button" value="white" onclick="alert(document.getElementById('user_input').value)"/> </body> </html> |
|
예제 5) |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style media="screen"> li{ color:blue } ul li{ font-size:40px; } .em{ text-decoration: underline; } </style> </head> <ol id="target"> <li class="em">html</li> <li>css</li> <li>javascript</li> </ol> <ul> <li>김ㅇㅇ</li> <li class="em">이ㅇㅇ</li> <li>박ㅇㅇ</li> <li>홍ㅇㅇ</li> </ul> <input type = "button" value="강조" onclick="document.getElementById('target').className='em'"/> <body> </body> </html> |
|
클래스의 선택은 . 을 쓴다. 서로 다른 소속의 요소들을 같이 Grouping할 수 있다.
JavaScript는 HTML을 제어하는 언어이다.
<div> </div> => division의 약자. 태그들을 Grouping하는 것이다. 태그들을 묶어 CSS 효과를 준다.
순수한 HTML 코딩안에 JavaScript를 덕지덕지 쓰는 것은 좋은 코딩은 아니다.
유지보수 & 로딩속도 등에 악영향
나쁜 예) |
<div id="control"> <input type="button" value="white" onclick="document.getElementById('target').className='white'" /> <input type="button" value="black" onclick="document.getElementById('target').className='black'" /> </div> |
좋은 예) |
| <div id="control"> <input type="button" value="white" id="white_btn" /> <input type="button" value="black" id="black_btn" /> </div> .... <article> .... </article> <script> wbtn=document.getElementById('white_btn'); wbtn.addEventListener('click'.function(){ document.getElementById('target').className='white'; } bbtn=documnet.getElementById('black_btn'); bbtn.addEventListener('click'.function(){ document.getElementById('target').className='black'; } </script> |
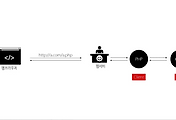
JavaScript 파일을 CSS파일과 같이 분개시켜 사용하면 좋다. 즉, 위의 <script> ... </script> 내용을 잘라 scriopt.js에 붙여넣고 위의 <script src = "http:localhost/script.js"></script>로 간략화한다. |
*번외 부분에서 댓글, 실시간채팅 설치방법을 다룬다.







댓글